Сделать дизайн сайтов

Как сделать функциональный дизайн сайта: из чего он состоит и как создаётся
Веб-дизайнер — это человек, который работает над внешним видом сайта. Он выбирает, какие элементы будут представлены на странице и в каком порядке они будут отражаться на мониторах пользователей. Например, он решает, что будет, если навести курсор мыши на определенный блок и в какой последовательности будет отображаться информация при прокрутке страницы вниз. В отличие от дизайнера одежды или интерьера, к работе веб-дизайнера нельзя физически прикоснуться, она существует исключительно в интернет-пространстве. И если дизайнер мебели должен уделять внимание тканям и материалам, из которых создается предмет, то веб-дизайнер думает о цветах, композиции и простоте использования сайта для пользователя. Веб-дизайн зародился с распространением интернета, когда люди стали активно посещать сайты.








Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda. Tilda Education.
- Популярные программы для дизайна
- Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру.
- Любому веб-дизайнеру не обойтись без умения работать в графических редакторах. Это базовые знания и навыки.
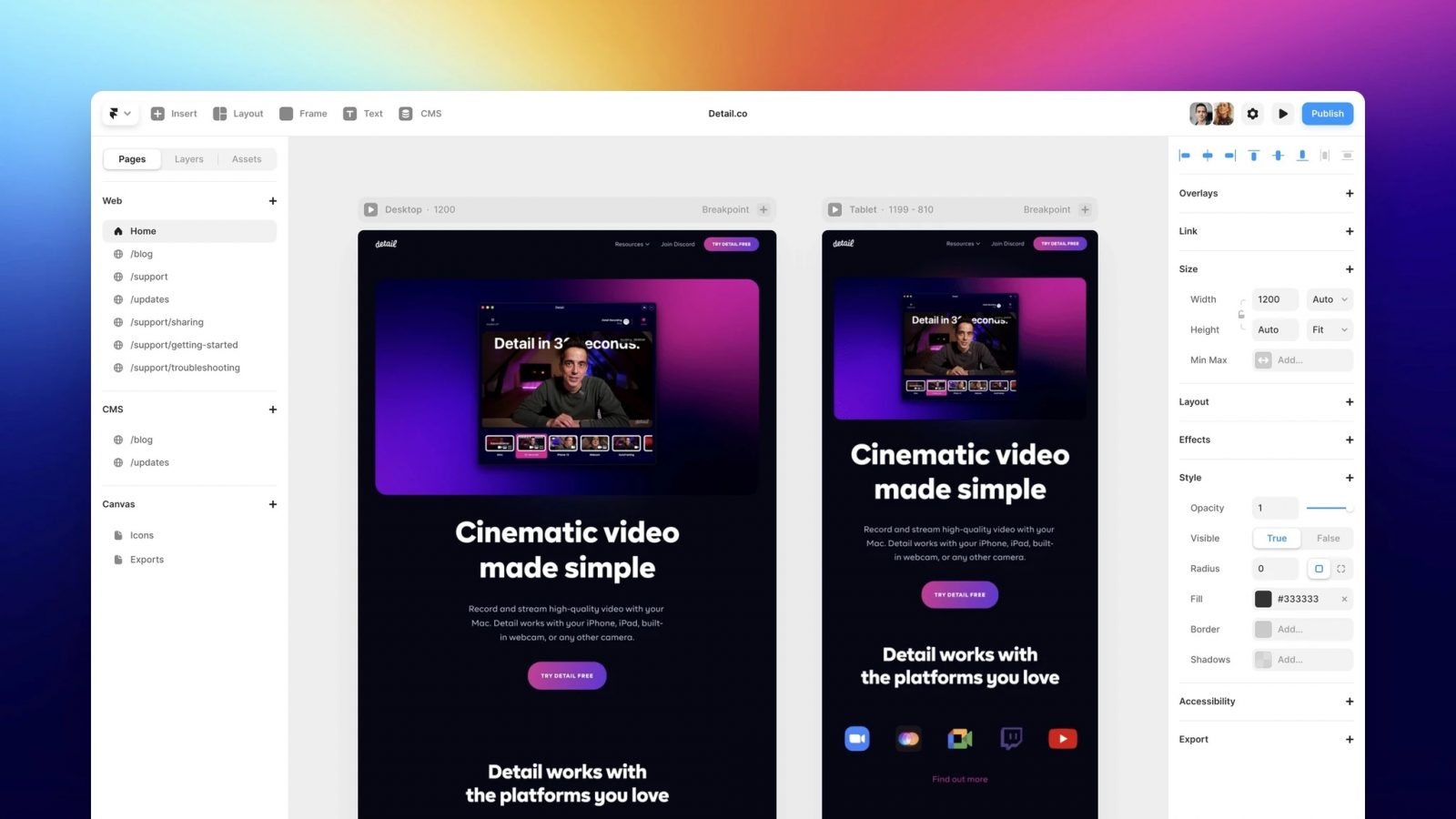
- Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал.
- Правила создания хорошего макета сайта
- В этой статье мы расскажем, сколько стоит дизайн сайта на самом деле.
- Пишу коммерческие тексты, помогаю продвигать сайты.
- Гайд, который поможет сделать красивый сайт без дизайнера и опыта.




![Инструменты для макетирования Как сделать дизайн сайта: пошаговая инструкция []](https://sendpulse.com/blog/wp-content/uploads/2020/10/Mockflow.png)









Как сделать макет сайта. Примеры хорошего и плохого дизайна
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop. Содержание: Что такое макет сайта Зачем нужен макет сайта Разработка макета сайта: работаем поэтапно Техзадание Прототип Подбор цвета Подбор шрифта Проработка Создание гайда Как создать макет сайта в фотошопе Как создать макет сайта онлайн или в программе Wilda Mockflow iPlotz Moqups Marvel Justinmind Ошибки в создании макета сайта Ошибки в дизайне Ошибки, критичные для верстки Создание макета сайта: что стоит запомнить. Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop. Он выглядит как готовый сайт: со всеми блоками текста и изображений, кнопками, фоновыми рисунками и так далее.
![Как сделать дизайн сайта: пошаговая инструкция [2024]](https://habrastorage.org/webt/xf/w9/vw/xfw9vwk3unxp9cwihk8xhaoieq4.jpeg)