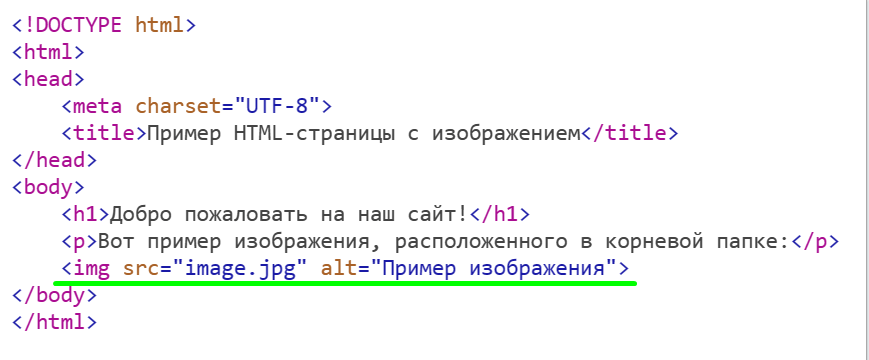
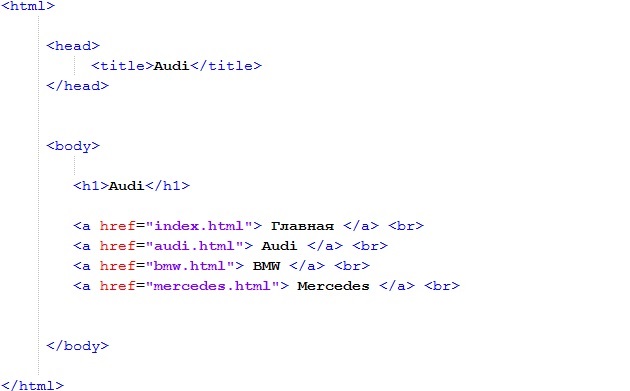
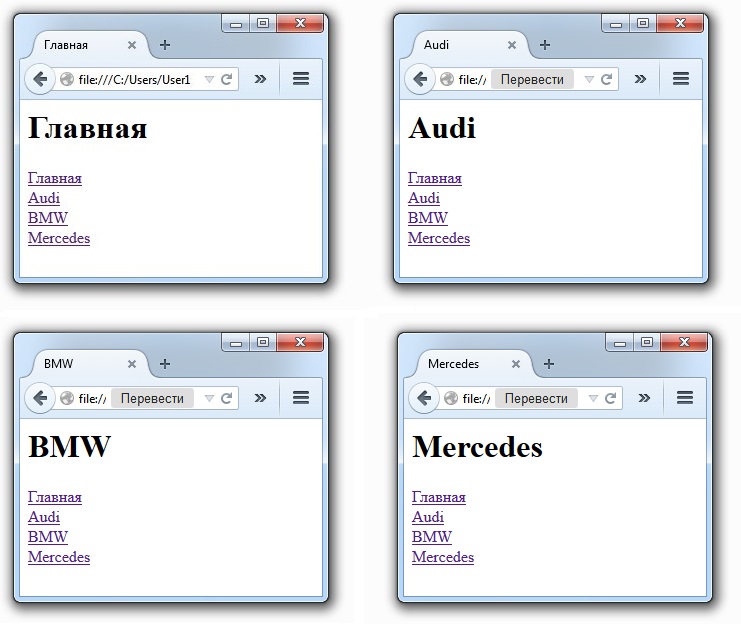
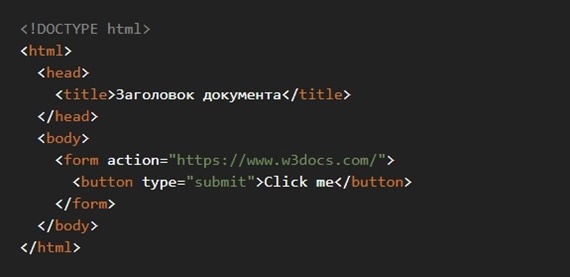
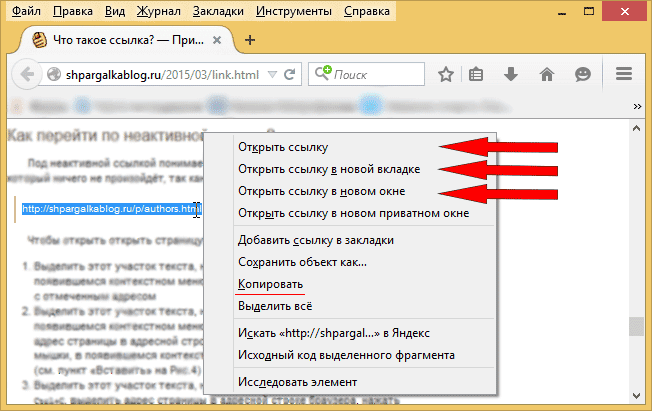
Как вставить картинку в html ссылкой

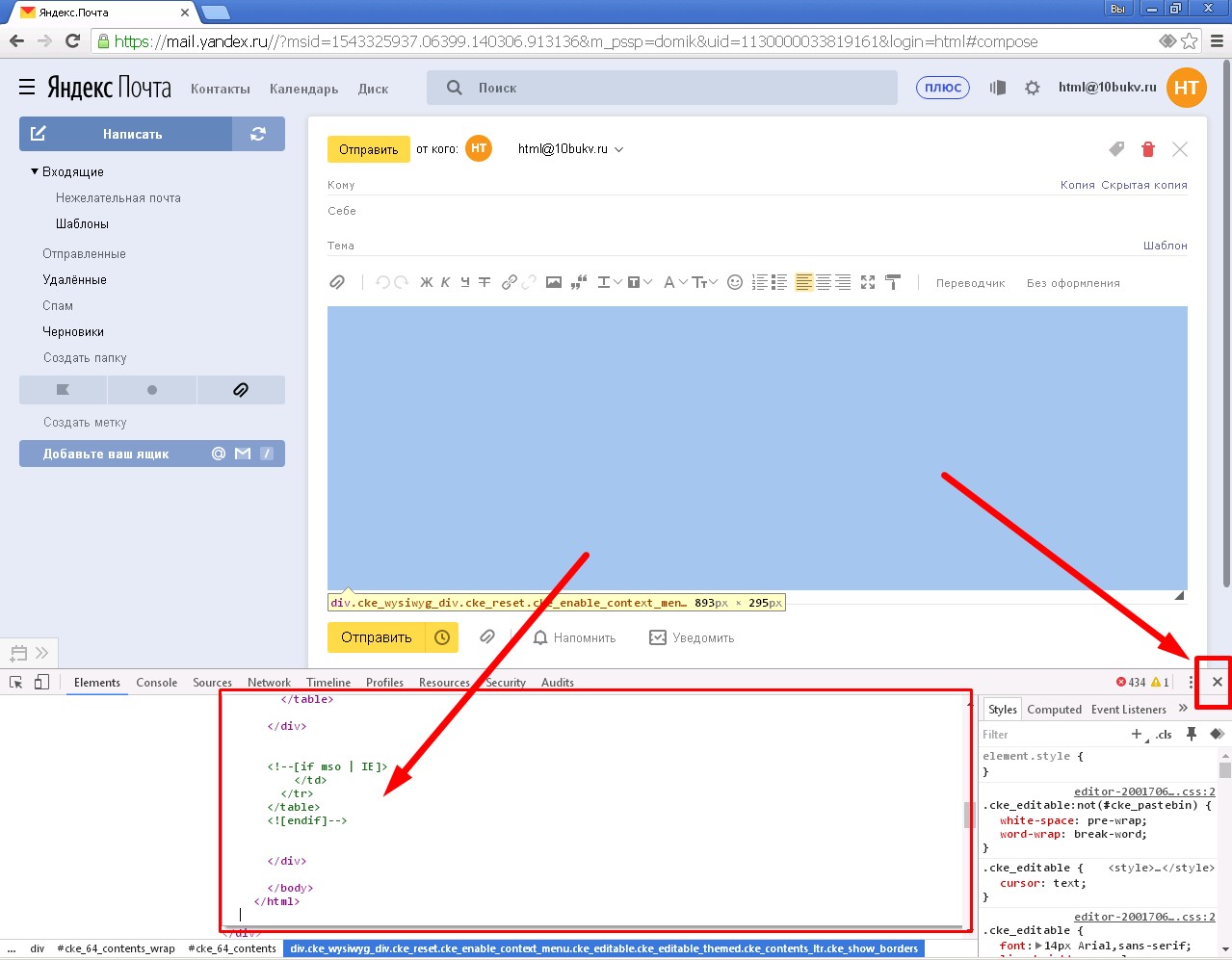
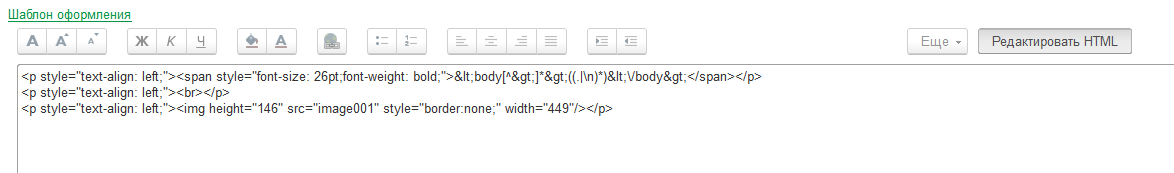
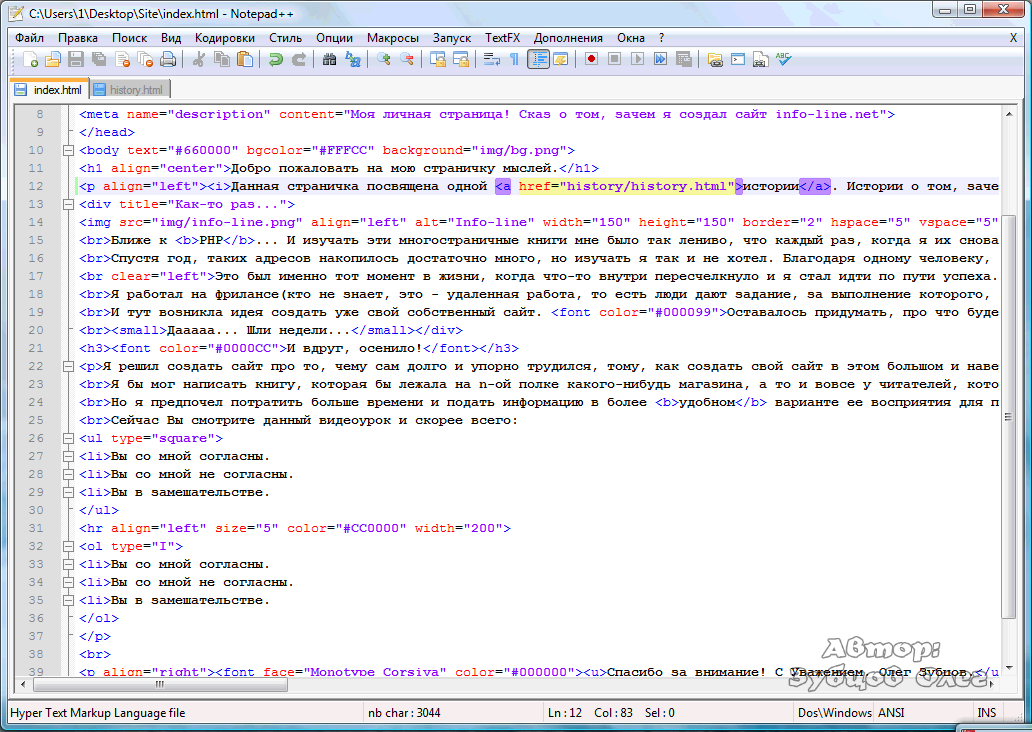
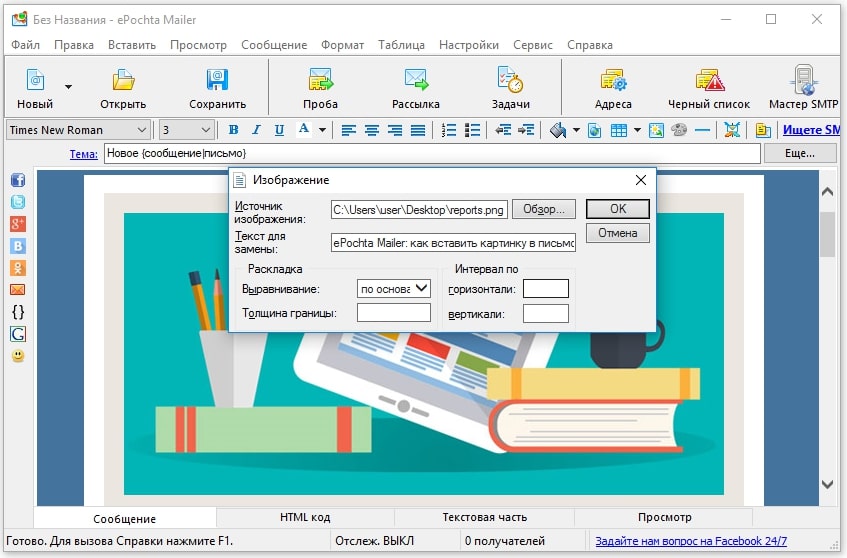
Как сделать картинку фоном в html
Но растровые изображения имеют ряд недостатков:. Как вы видите, второй вариант выглядит великолепно в отличие от первого. Это нам на руку при работе с адаптивными сайтами и с сайтами, которые должны круто смотреться на экранах с повышенной плотностью пикселей так называемые ретина-экраны. Не пугайтесь большому количеству странных цифр. Это описание координат каждой из точек изображения. Если вам нет необходимости редактировать SVG, то не обязательно понимать эти цифры.











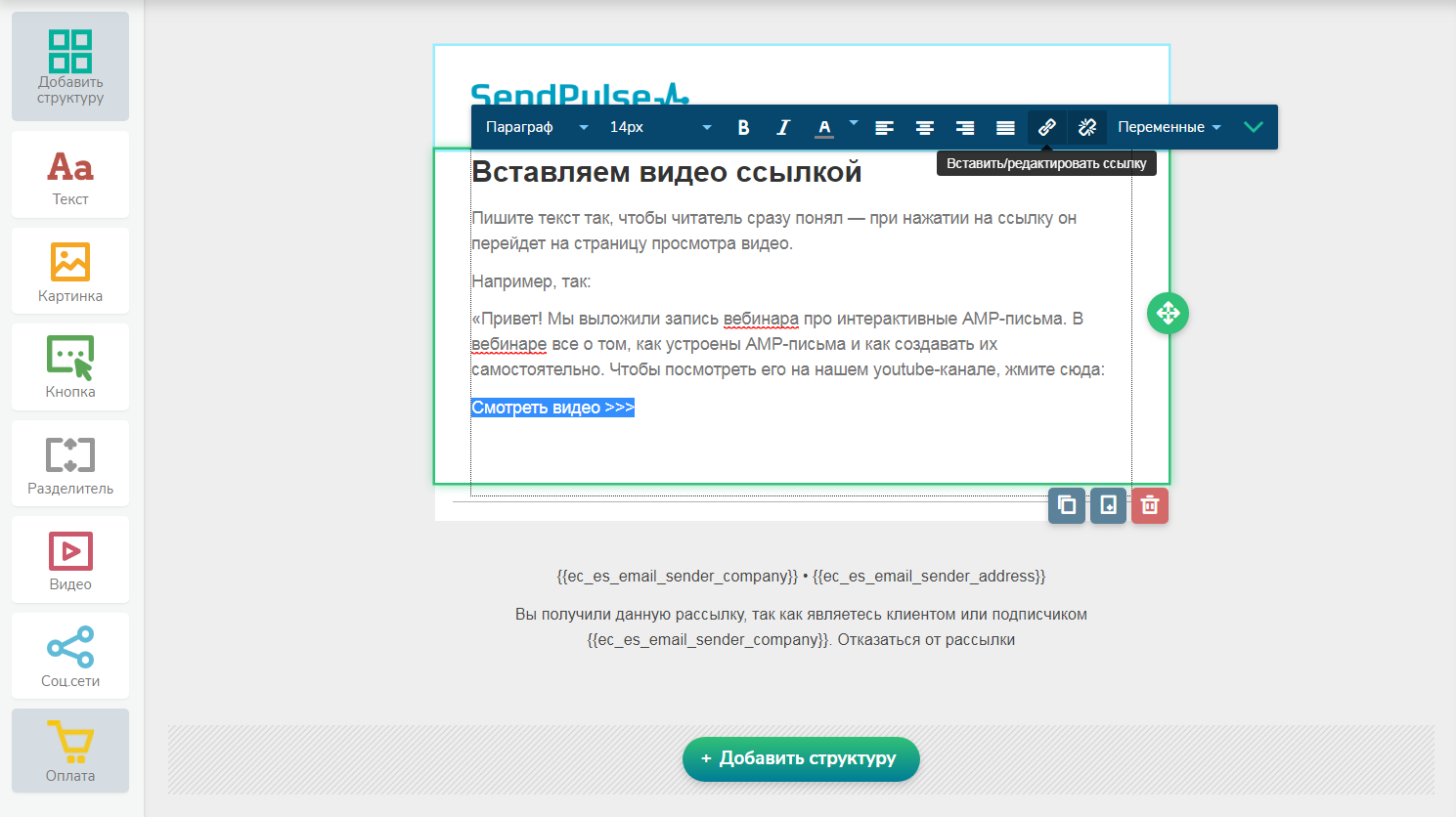
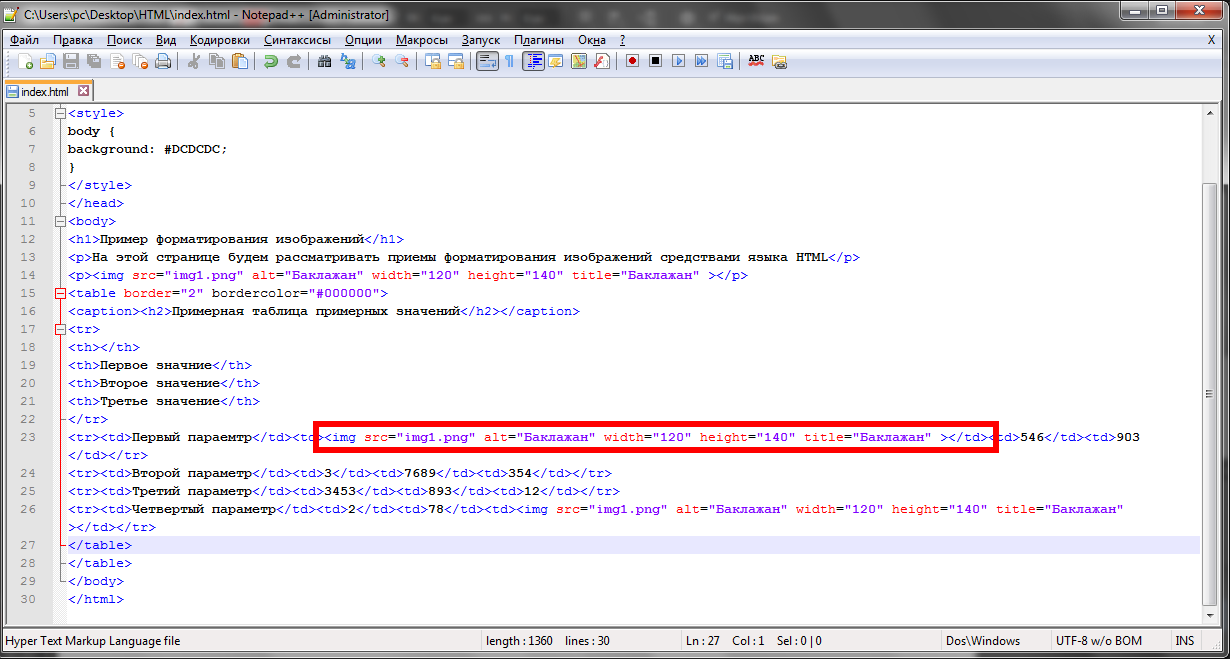
Кроме текста, в качестве ссылок можно использовать и рисунки. Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок. Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none пример 3. Поэтому изображения в дальнейшем можно использовать как обычно. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.











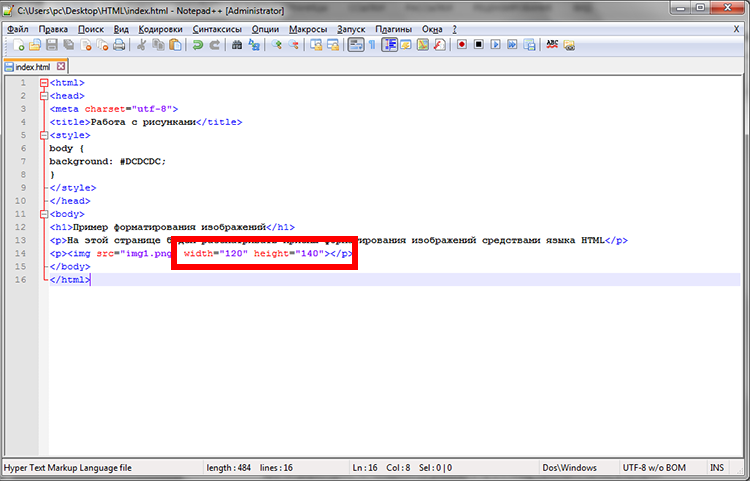
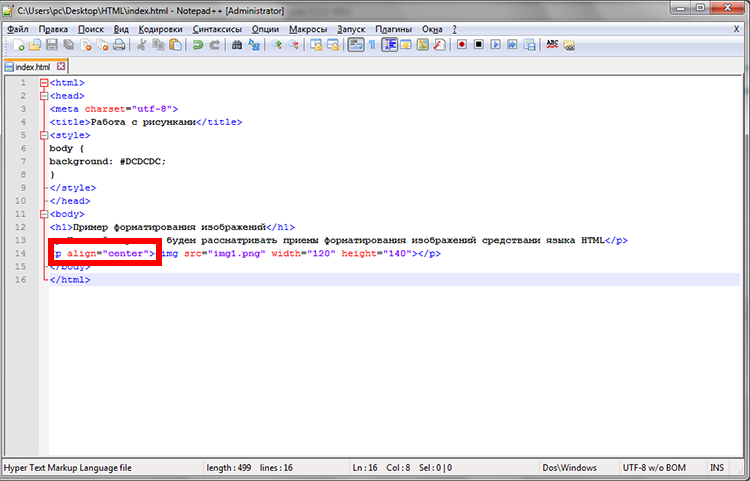
На этой странице объясняются особенности синтаксиса средств размещения изображений. Прежде чем использовать изображение нужно, чтобы вы или кто-то другой загрузил его. Изображения, хранящиеся на сервере MediaWiki, как правило можно вставить как вики-ссылку, используя префикс пространства имён « File: » для целей совместимости с прошлыми версиями поддерживается также префикс « Image: ». Альтернативный префикс пространства имён Media: , используется для ссылки на исходный медиафайл для отдельного предоставления или скачивания с любой страницы MediaWiki. Перед использованием изображений на странице, системный администратор вашего вики-сайта должен разрешить закачку файлов , после чего пользователи должны загрузить нужные файлы. Системные администраторы могут также настроить вики-сайт на приём файлов из внешних хранилищ , таких как Викисклад.