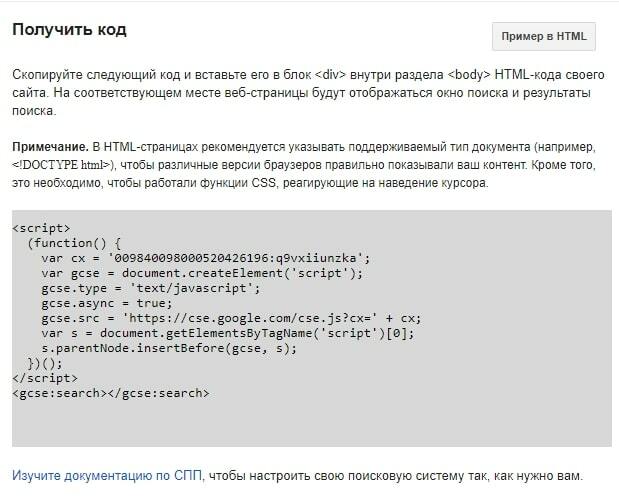
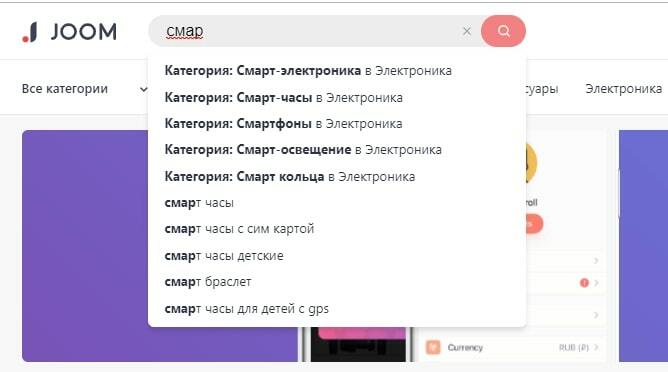
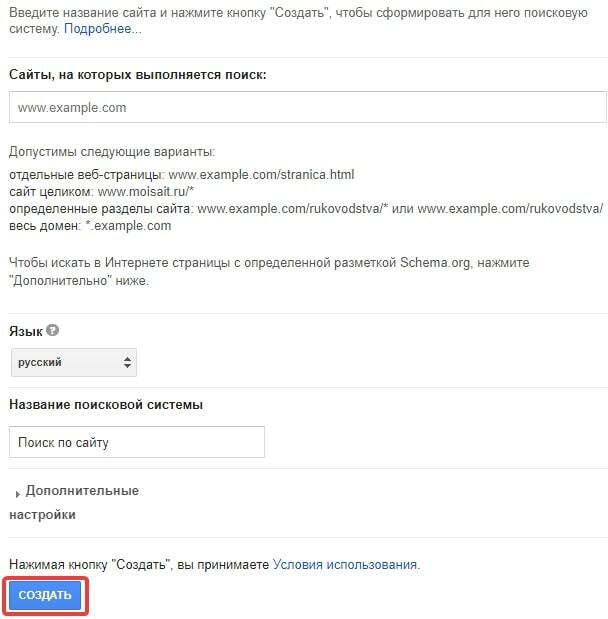
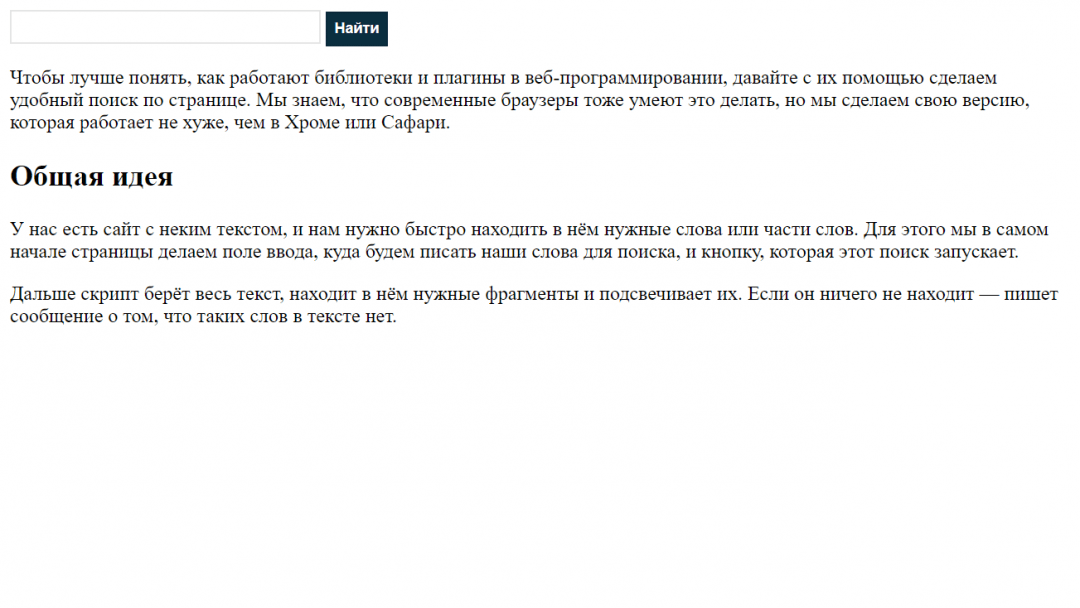
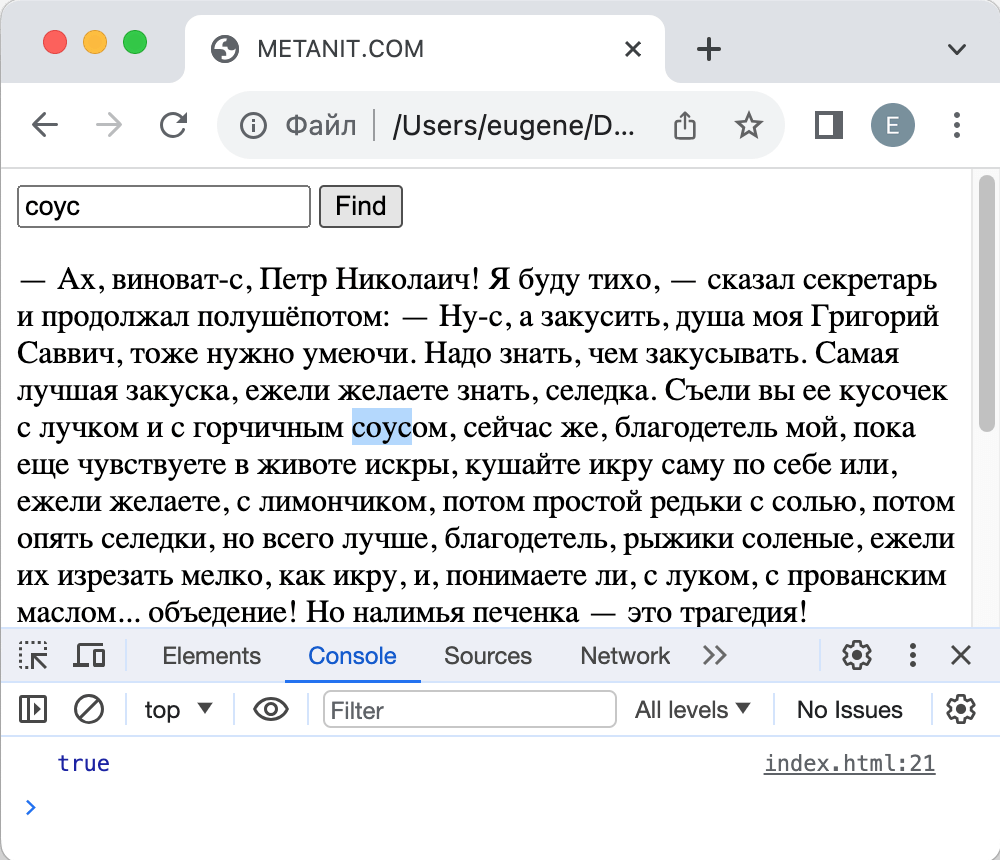
Как сделать поиск на сайте на javascript

Как сделать поиск подстроки в JavaScript нечувствительным к регистру
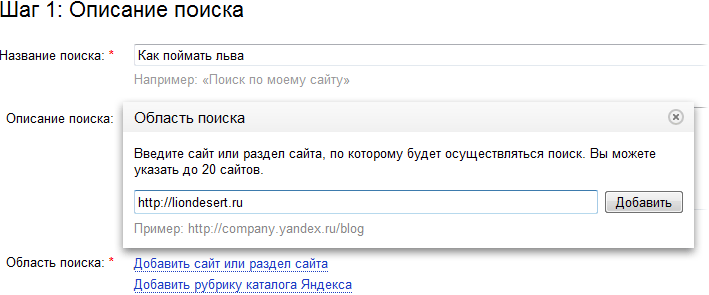
Все сервисы Хабра. SobolevVladimir SobolevVladimir. Есть одно НО - сайт не лежит на хостинге.











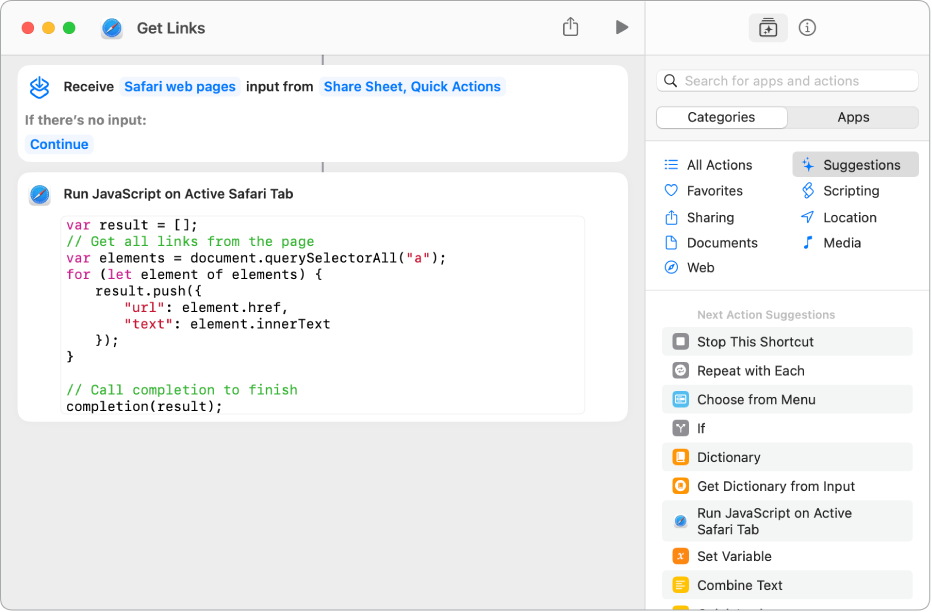
Для отправки нестандартных событий, перехвата клика на странице или расширения функциональности. Мы собрали примеры кода, который вы можете использовать, чтобы добавить некоторые функции. Перехват клика по ссылке. Перехват клика по ссылке в конкретном блоке.














Для осуществления поиска текста в строке без учета регистра вы можете использовать методы. Благодаря приведению сравниваемых строк к общему регистру, данный подход становится универсальным и позволяет. Для обеспечения более гибкого поиска можно применять регулярные выражения с флагом i , который снимает учет регистра:. Регулярные выражения могут быть обременительными в случае работы с большими текстами или при выполнении множество поисковых запросов. В таких ситуациях более эффективно использовать методы строки. Представьте, что вы ищете книги в библиотеке с названиями, написанными в различной форме и регистре, при этом игнорируя регистр:.