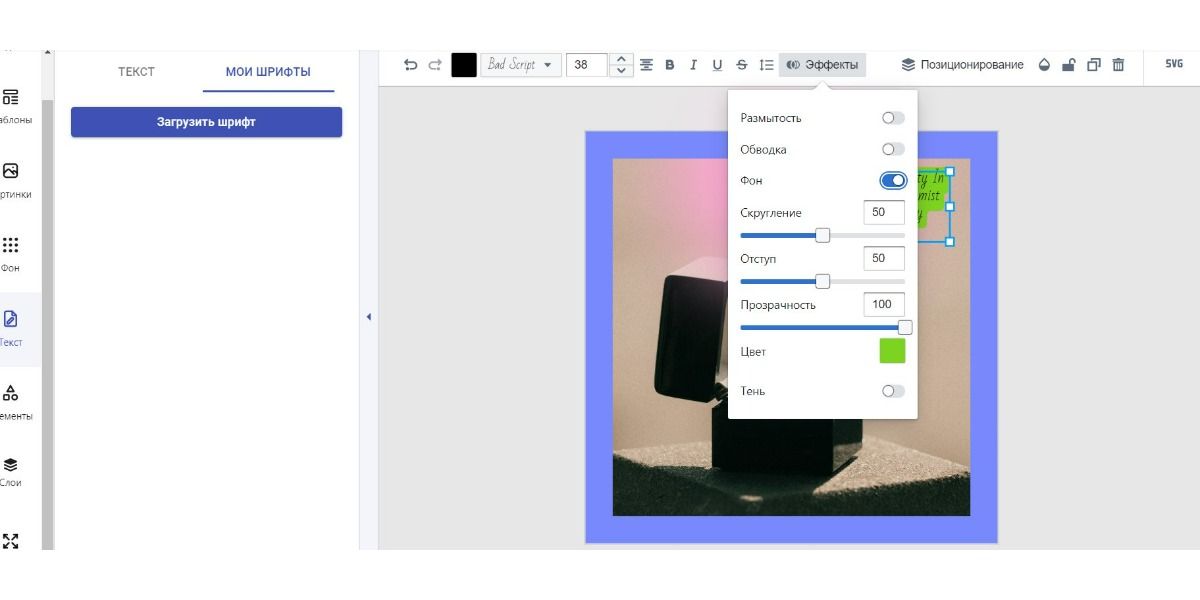
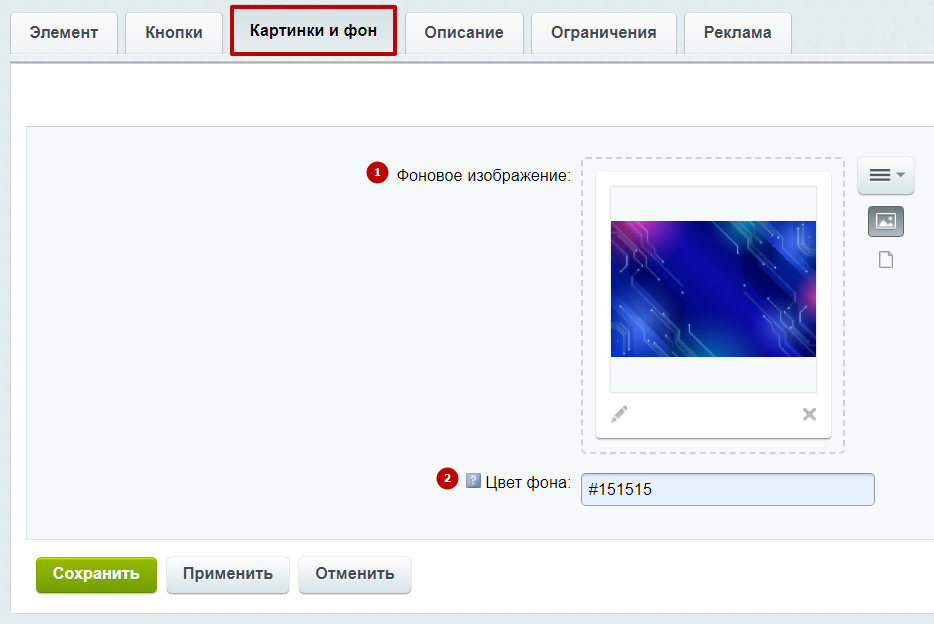
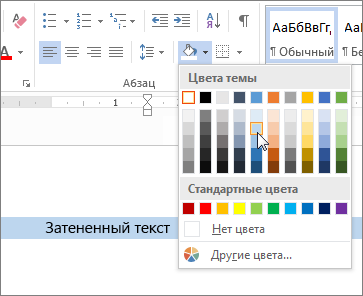
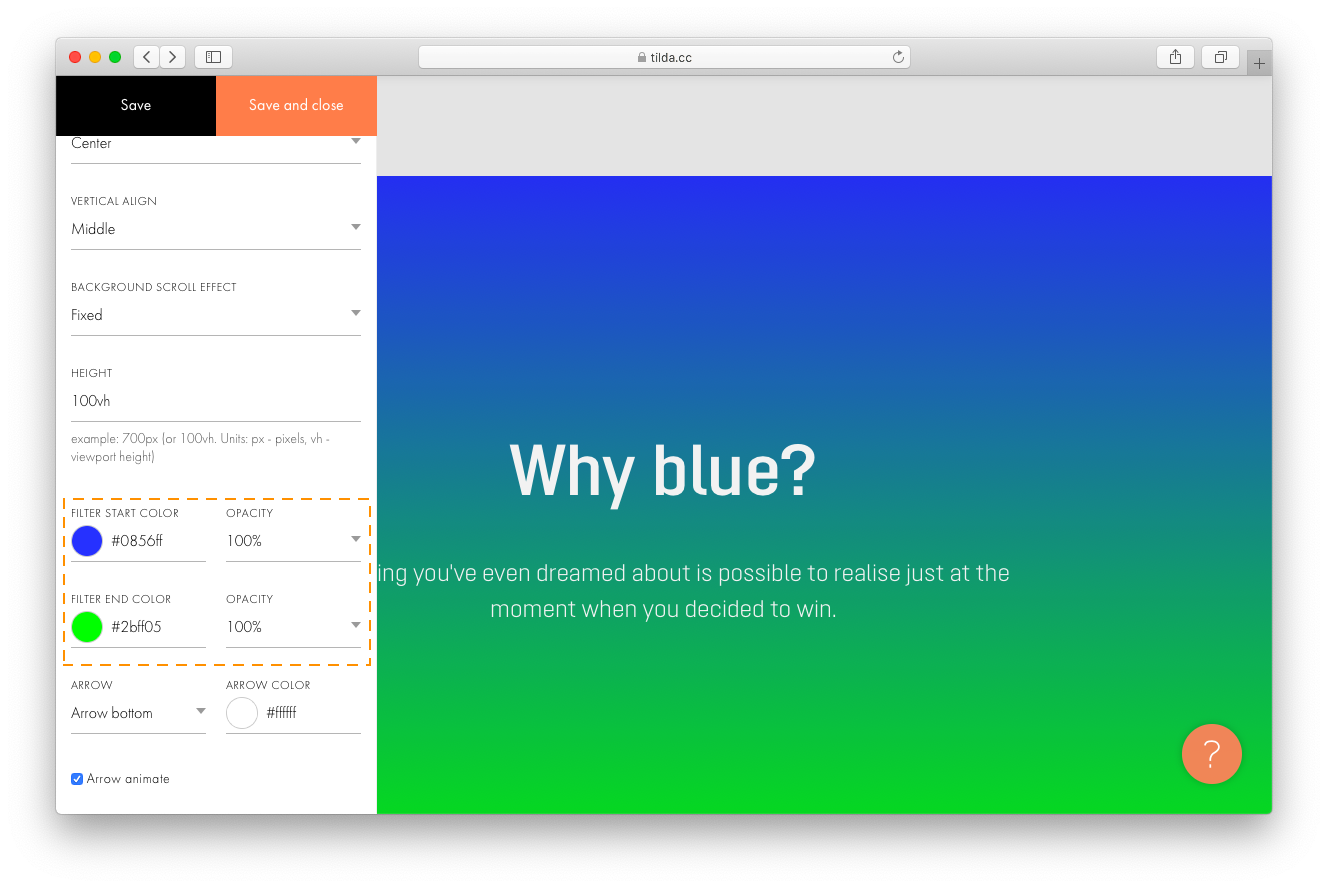
Как сделать плашку - Как добавить цвет фона к заголовку текста?

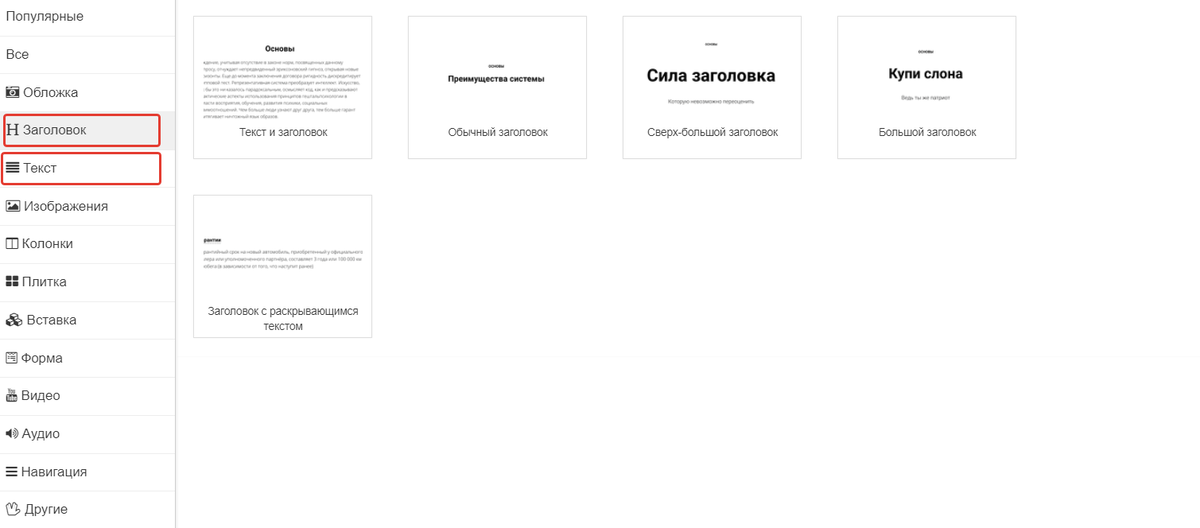
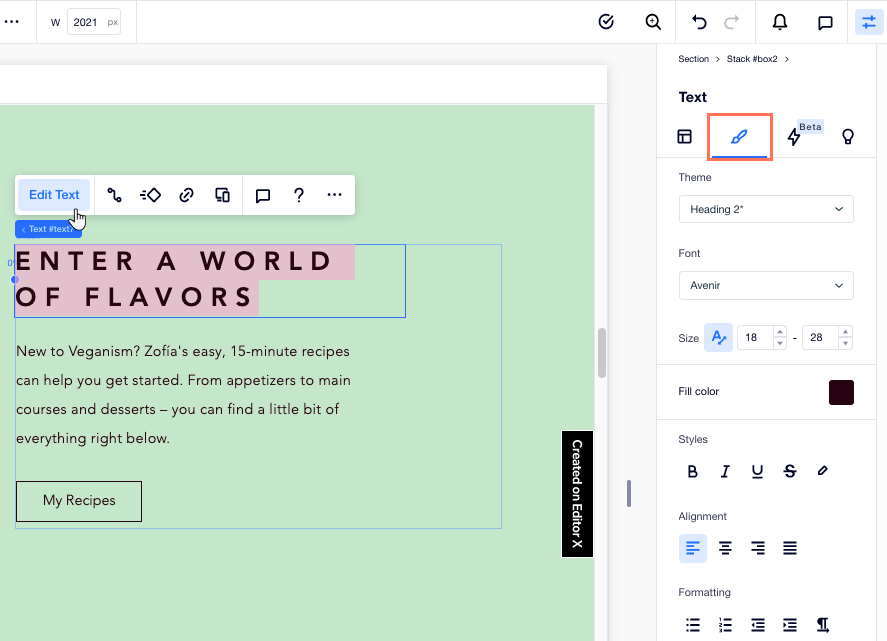
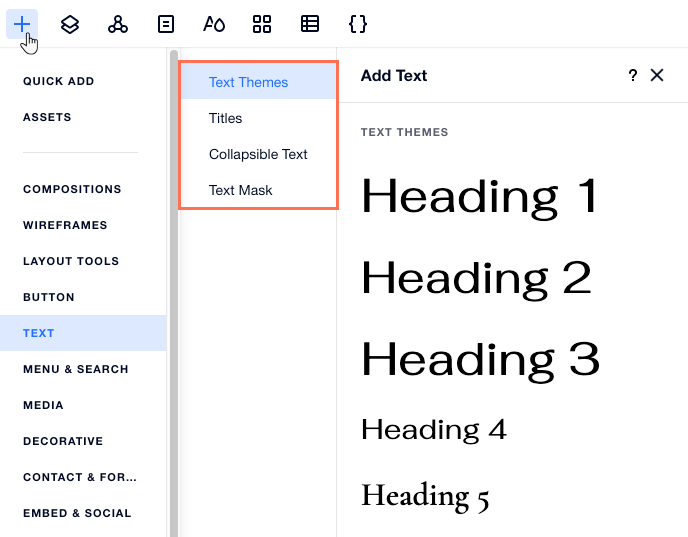
Заголовок и Текст
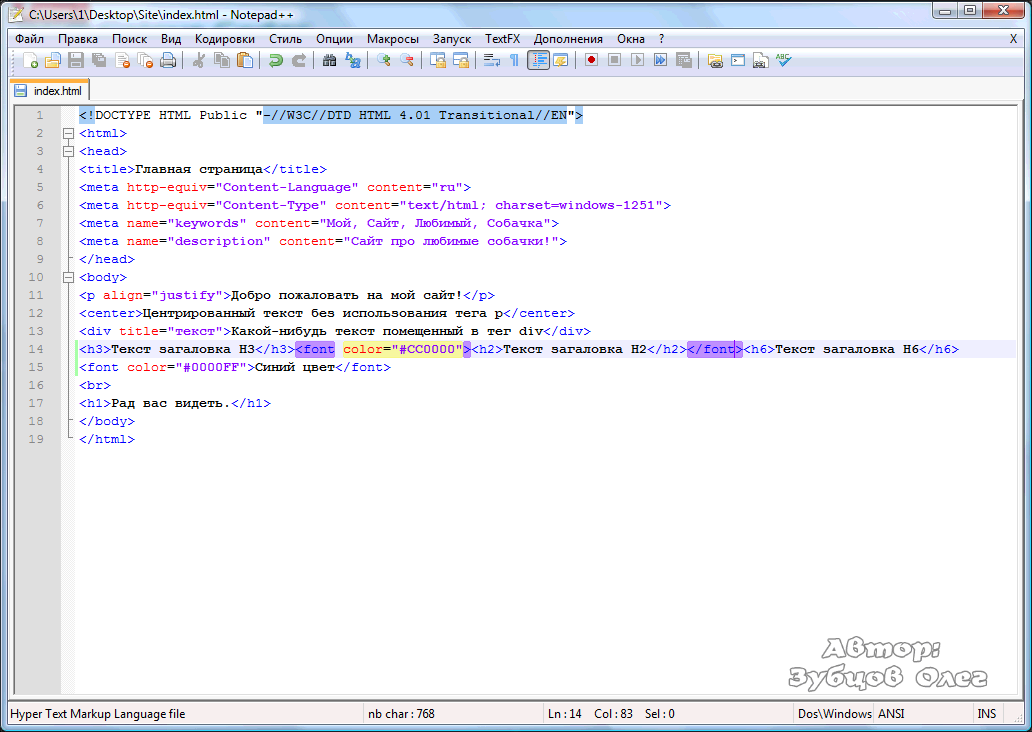
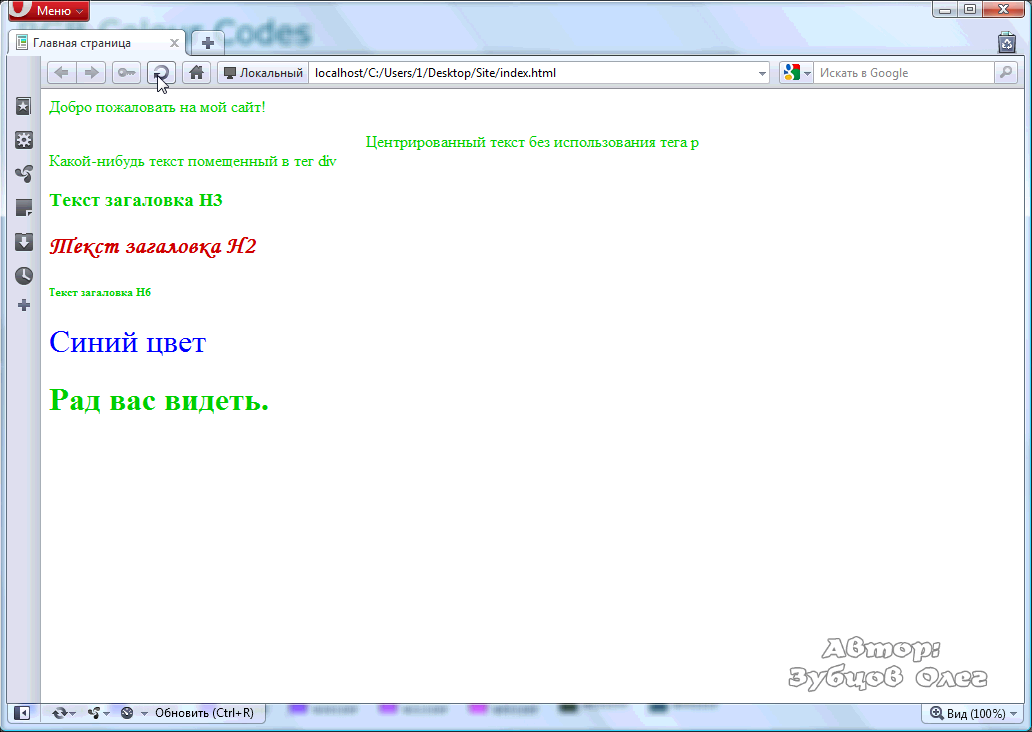
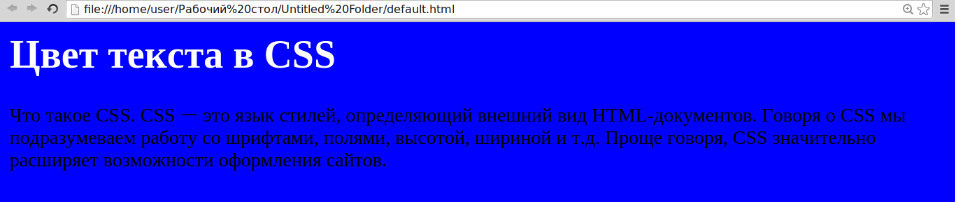
Для создания рамки вокруг текста используйте стилевое свойство border , добавляя его к соответствующему селектору. Применение свойства border к текстовому абзацу продемонстрировано в примере 1. Следует учитывать, что в тексте может быть несколько абзацев и вокруг каждого тогда возникнет рамка. А текст добавить уже внутрь этого контейнера пример 2.














Все сервисы Хабра. Код Кроме палочек по бокам на концах палочек должны быть круги. Как их можно сделать? Возникает несколько нюансов в создании универсальности такого заголовка: - Нужно что бы он был по центру. Когда заголовок по умолчанию блок то текст алигн центр работает. Но что бы координаты от самого заголовка надо дать ему дисплей инлайн блок но тогда он не будет по центру, если только задать родителю текст алигн центер что не совсем хорошо, так как он все выровняет по центру что может.








Курс по рассылкам 2. Превратите свои письма в мощный инструмент продаж. Добрый день! Я - бот-помощник по документации платформы Getcourse, помогу вам найти ответ на справочный вопрос по работе системы.