Как сделать обратную связь на сайте на html
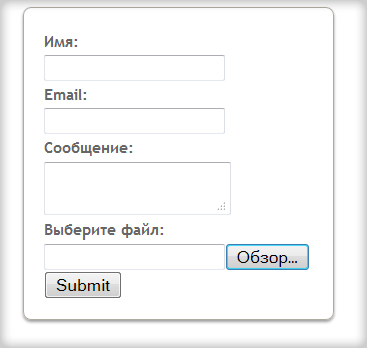
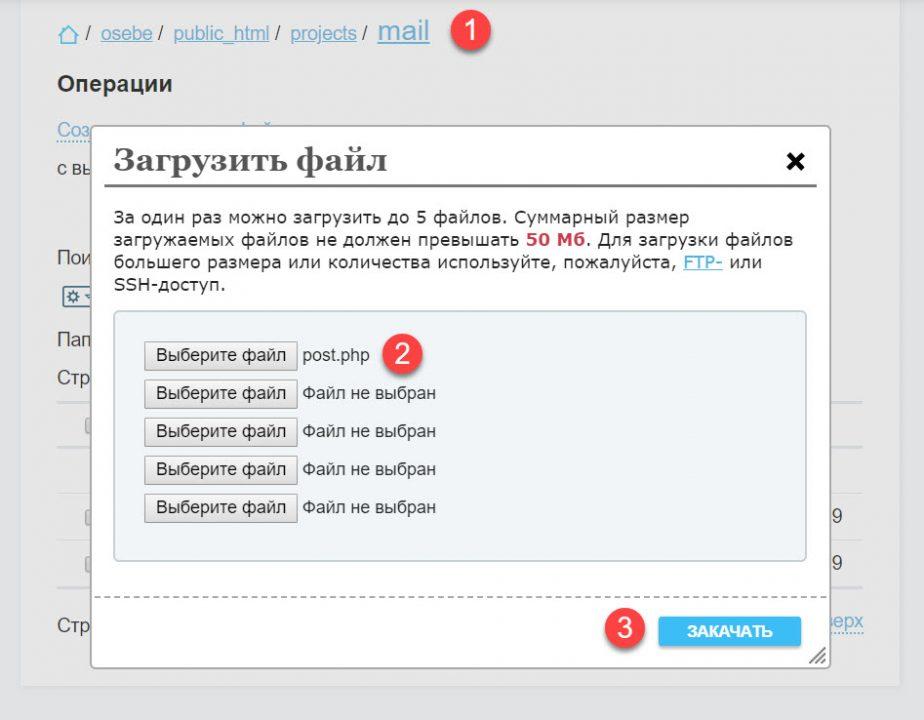
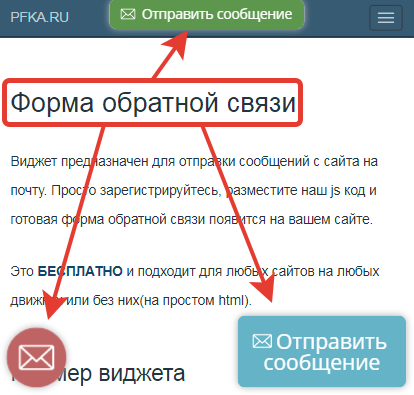
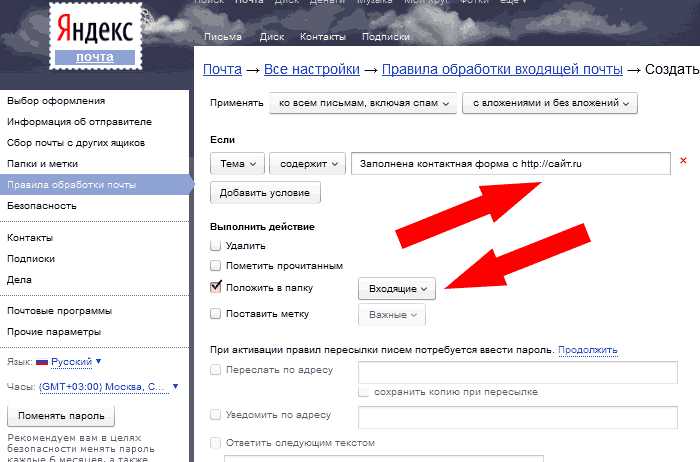
![Примеры Форм Обратной Связи на сайте [] Формы и поля в HTML. Все о HTML формах](https://smartlanding.biz/wp-content/uploads/2019/06/dannye-iz-formy-na-pochte.png)
Как сделать форму в HTML для сайта
В ответ на такой вопросы первое, что приходит в голову: «Удобными и рабочими». И это в общем-то логично. Ведь в противном случае, какой смысл в наличие на сайте красивой формы обратной связи, которой не пользуются? Но обо всем по порядку. Начнем с того, для чего вообще нужны формы обратной связи на сайте? Владелец сайта должен иметь возможность связаться с посетителями своего сайта.












Справочный центр. Добавление виджетов обратной связи. Виджет для заказа обратного звонка. Виджет для отправки сообщений. Виджет с формой подписки. Виджет с номером телефона.
- Зачем нужны формы обратной связи
- Каждому из этих тегов посвящена отдельная страница в нашем справочнике.
- Рассматривая основыные теги HTML мы не можем не затронуть такой важный элемент как формы. Часто на web-страницах необходима обратная связь.
- Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию.
- Что такое форма обратной связи
- Привет, друзья. Сегодня хочу рассказать вам о том, как сейчас я создаю формы обратной связи для получения контактных данных пользователя.
- Виджеты Блог Поддержка клиентов Войти Зарегистрироваться. Обзор Возможности Примеры Цены.
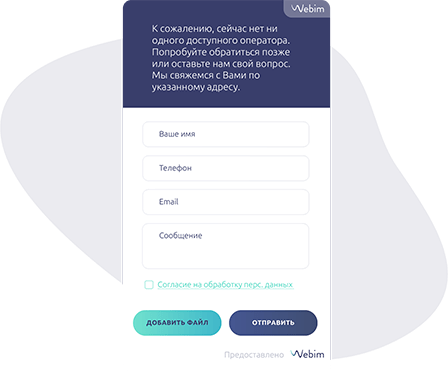
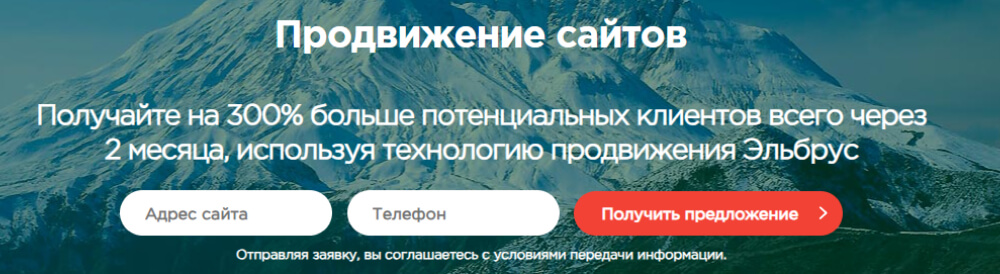
- Отправить заявку Свяжемся в течение 24 часов. Быть доступным для общения со своей аудиторией — задача номер один для любого сайта.
- WordPress.com
- Подвергнуться атаке спамеров может любой сайт, имеющий форму обратной связи. Это уязвимое место, которое позволяет ботам отправлять данные на сервер: делать инъекции, оставлять в комментариях вредоносные ссылки, регистрировать фальшивые аккаунты, захламлять базу данных мусорными контактами, ломая аналитику.
- Саша Ермайкина. Свойство управляет тем, как элементы перекрывают друг друга, если они имеют позиционирование , отличное от значения static.
- Благодаря блоку «Форма» читатели могут связываться с вами через веб-сайт. Блок «Форма» позволяет добавлять формы различного типа, включая контактную форму, форму записи на определённое время, форму регистрации событий, форму обратной связи и многое другое.








Используйте инструкцию ниже или обратитесь к нашей профессиональной службе поддержки, если возникнут трудности. Виджеты Блог Поддержка клиентов Войти Зарегистрироваться. Обзор Возможности Примеры Цены. Больше заявок с сайта и отзывов от клиентов благодаря удобным формам связи. Форма Обратной Связи на сайт. Почему мне стоит выбрать Форму Обратной Связи для сайта?