Как сделать круглую рамку в

Создание рамки в Photoshop. Круглая, овальная рамка
Все сервисы Хабра. Andrew Garfield Garfields. Как вариант. Ответ написан более трёх лет назад. Нравится 2 3 комментария Facebook Вконтакте Twitter.












Популярный вопрос, задаваемый начинающими пользователями Photosop, о том, как сделать рамку к фотографии. Таких способов очень много, здесь я расскажу о парочке простых, но эффективных методов создания рамок. Для начала в Панели слоёв клавиша F7 следует убедиться, что наш рисунок не заблокирован 2 , если там есть замочек, то двойной клик по нему. После чего кликнуть по кнопке добавления стилей слоя 3 , в открывшемся меню выбрать стиль «Обводка» Stroke 4 , задать параметры: положение внутри и размер 5 , непрозрачность 6 и тип обводки — цвет 7 , узор или градиентная заливка. Последнее интереснее, можно выбрать рисунок заливки, кликнув на полоску, и поиграть параметрами, направлением и т.
- Итак, как сделать круговое изображение только с помощью CSS?
- Приветствую вас, друзья! Представляю Вашему вниманию очередной мастер-класс по созданию декоративных рамок из картона, подготовленный большим специалистом в этом деле Мариной Куршайт.
- Powerpoint является одним из самых популярных программных решений для создания и презентации слайдов. Он предоставляет множество возможностей для создания уникальных и профессиональных презентаций.
- В CSS есть проблема с отображением круглого изображения, так как изображения имеют прямоугольную или квадратную форму.
- Рамки на фото
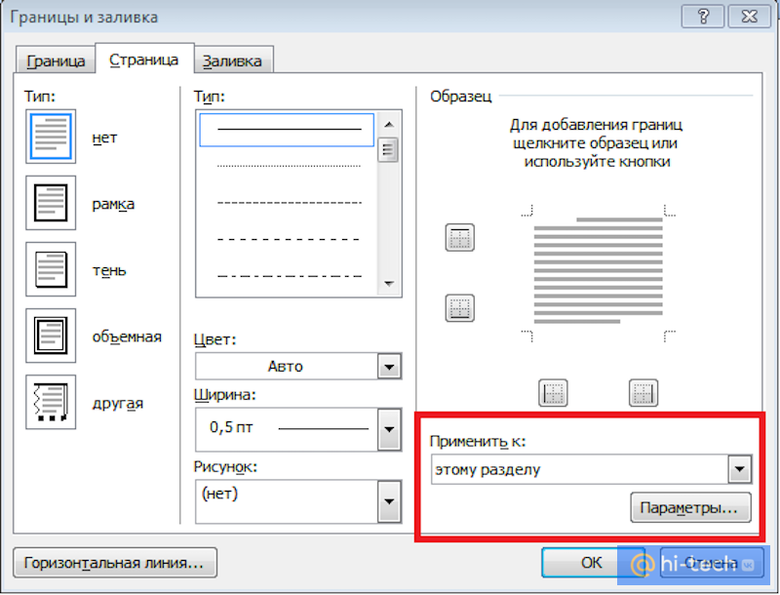
- Word — одна из самых популярных программ для работы с текстом и графикой.
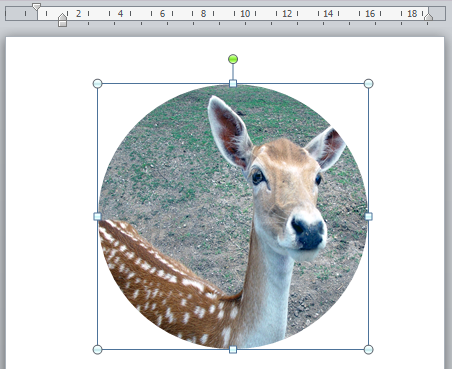
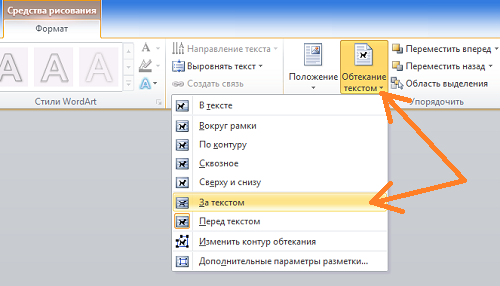
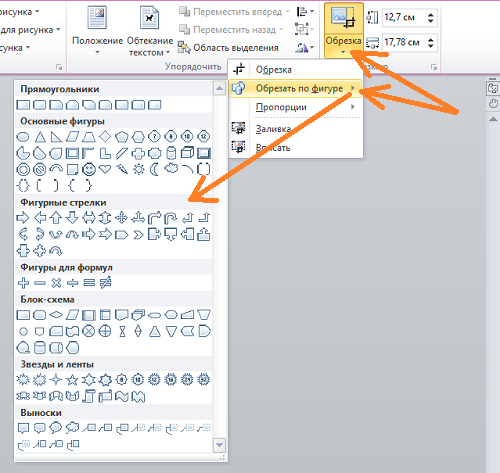
- Контур фотографии можно изменить, чтобы сделать ее фигурой например, кругом или скругленным прямоугольником в Word, PowerPoint, Outlook или Excel.
- Для скругления уголков у элементов в CSS3 предназначено свойство border-radius , значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение.






Все сервисы Хабра. Заранее благодарен! Ответ написан более трёх лет назад.


