Как сделать горизонтальное меню в html

Как сделать горизонтальное меню в html
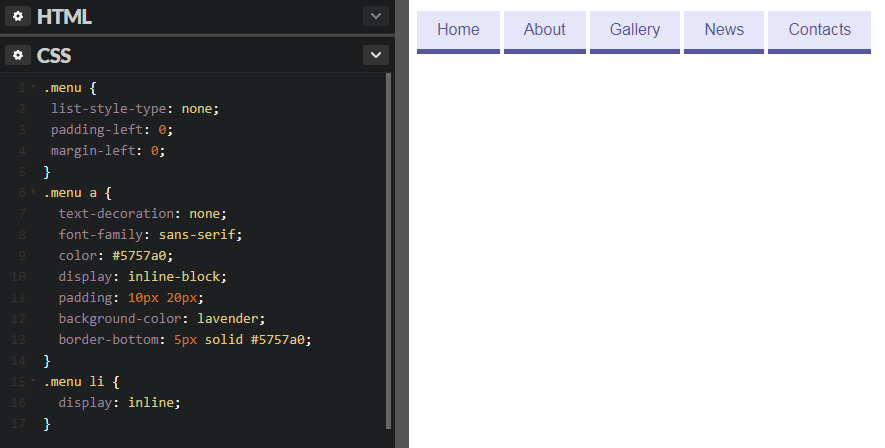
За трансформацию элемента отвечает стилевое свойство transform , в качестве его значения используется функция skewX , которая и задаёт нужный наклон. Трансформация действует и на все дочерние элементы, поэтому текст внутри элемента также будет наклонён, что не лучшим образом отражается на его читабельности и красоте. Поэтому к тексту важно ещё раз применить наклон, но уже в другую сторону, для этого достаточно просто поменять знак перед значением градусов. Браузеры поддерживают свойство transform преимущественно со своими префиксами, так что для универсальности в стилях следует повторить его несколько раз с одним и тем же значением, добавляя -moz- для Firefox, -webkit- для Safari и Chrome, -o- для Opera и -ms- для браузера Internet Explorer как показано в примере 1. В данном примере горизонтальное меню создаётся с помощью маркированного списка. Чтобы список был именно горизонтальным, в стилях к элементу li добавляется свойство display со значением inline-block.











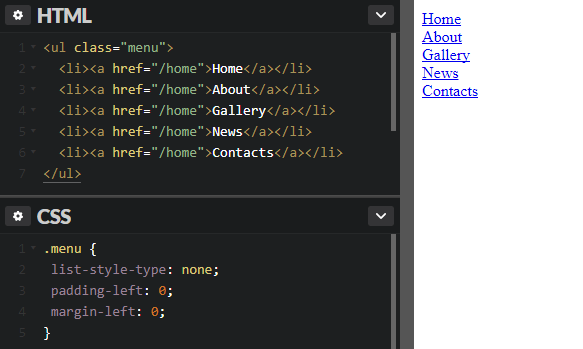
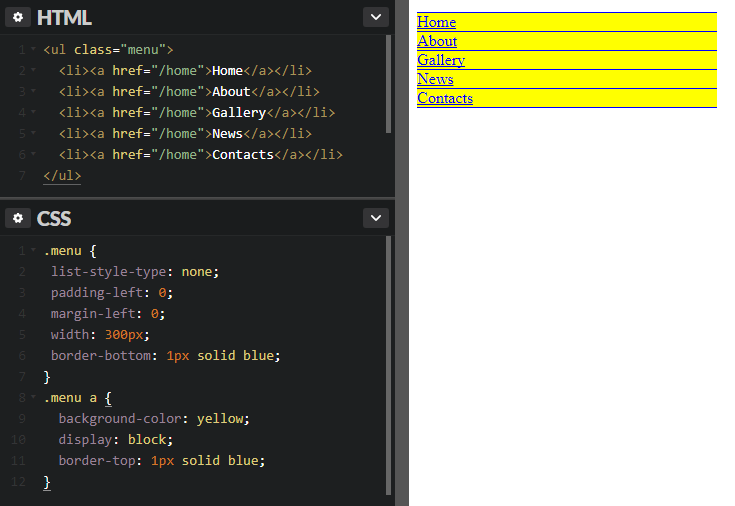
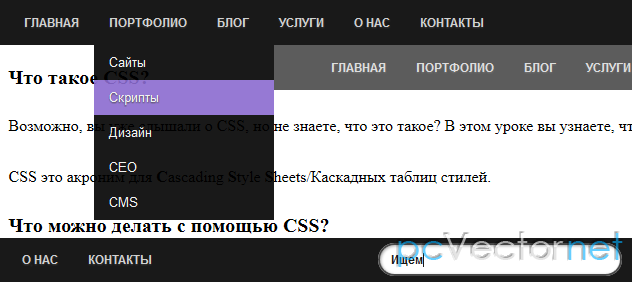
Здесь создается навигационное меню с четырьмя пунктами: "Главная", "О нас", "Услуги" и "Контакты". Стилизацию меню можно проводить с помощью CSS. Aleksey 06 апреля Основы Frontend за 14 дней. Есть что добавить? Отправляя форму, вы принимаете « Соглашение об обработке персональных данных » и условия « Оферты », а также соглашаетесь с « Условиями использования ».






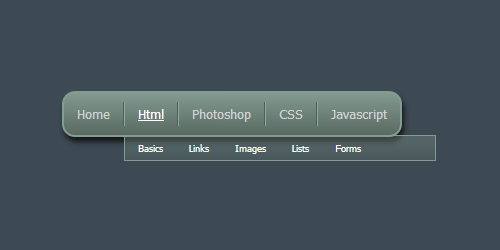
Доброго времени суток, дорогие читатели. Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию и их общее впечатление от вашего сайта. Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка». Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.






Похожие статьи
- Современный интерьер гостиной кухни - Интерьер гостиной: дизайн и фото оформления гостиных комнат в
- Варежки с орнаментом как вязать - Вязание варежек спицами: простые и модные способы
- Шнурки в домашних условиях - Quot;Ботокс для лица: отзывы врачей. Чем заменить Ботокс
- Ламинат в интерьер - Ламинат в интерьере: современный и стильный дизайн пола в